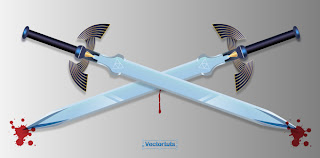
Bukankah gambar diatas begitu indah?? Tahukah kalau gambar tersebut dibuat dengan bantuan software grafis. Software grafis yang berbasis vektor yang bernama Illustrator CS4 yang menciptakan gambar diatas. Setelah kesana kemari saya mencari website yang menyediakan tutorial Illustrator yang lengkap, akhirnya ketemu juga. Jadi saya cuma ambil sana sini terus diedit lalu ditranslate ke bahasa indonesia (karena teks aslinya pakai bahasa inggris) biar enak disajikan buat para bloger. Tapi maklumin kalo Oom Google ngasih translatenya rada ngaco. Berikut akan saya uraikan tahap dan proses dalam pembuatan gambar tersebut secara detil. Penasaran... kemon n' cekidot..
Langkah 1
Buka dokumen baru, pilih Rectangle Tool (M), membuat sebuah persegi panjang seperti yang ditunjukkan di bawah ini, dan mengisinya dengan gradien linier dengan warna dari R = 213, G = 237, B = 254 untuk R = 142, G = 158, B = 171.
Langkah 2
Tambahkan Anchor Point Tool (+) dan tambahkan dua titik di bagian bawah persegi panjang. Sekarang gunakan Convert Anchor Point Tool (Shift + C) untuk mengedit dua titik kunci yang Anda tambahkan, sebagaimana yang terdapat di bawah ini. Pilih dua titik bawah dan pergi ke Jalur Obyek>> Rata-rata (Alt + Command + J) dan pada gilirannya jendela baru terbuka pada Kedua, dan klik OK.
Langkah 3
Pilih Rectangle tool (M), buat sebuah persegi panjang di bagian bawah persegi panjang pertama seperti yang ditunjukkan.
Langkah 4
Dengan persegi panjang yang Anda buat sebelumnya, pilih tombol Add Anchor Point Tool (+), tambahkan dua titik pada posisi seperti yang ditunjukkan dan mengeditnya seperti yang ditunjukkan di bawah ini. Isi dengan gradien yang sama dari Langkah 2, buka panel Pathfinder dan klik pada Tambahkan ke Shape Area.
Langkah 5
Sekarang salin bentuk baru yang dibuat dari Langkah 4 menggunakan Command + C diikuti dengan Command + F untuk menyisipkan di depan. Kurangi ukuran salinan dari kanan dan sisi kiri. Untuk melakukan ini, pilih Selection Tool (V), klik pada salah satu sisi poin, kemudian tekan dan tahan tombol Alt dan geser sebuah ke dalam sedikit.
Langkah 6
Pilih Direct Selection Tool (A) dan menghapus titik pada sisi kanan. Untuk melakukan ini, klik pada titik yang harus dihapus dan tekan tombol Hapus. Kemudian pilih Pen Tool (P), klik pada titik puncak di bagian atas di tengah, dan kemudian pada titik di bagian bawah, dan mengisi dengan Linear Gradient.
Tambahkan tiga lebih slider Gradient, untuk yang pertama dari kiri ke kanan pilih warna ini: R = 30, G = 73, B = 123, untuk yang kedua R = 54, G = 102, B = 162, untuk yang ketiga R = 0, G = 97, B = 148, untuk yang keempat R = 91, G = 127, B = 173 dan untuk slider R terakhir kelima = 124, G = 156, B = 189
Langkah 7
Salin gambar yang telah digradien linier dan menerapkan Command + C diikuti dengan Command + F, flip secara horisontal, dan kemudian mengisinya dengan warna R = 100, G = 136, B = 168.
Langkah 8
Lalu salin lagi gambar yang telah digradien linier menggunakan Command + C diikuti dengan Command + F. Sekarang mematikan warna mengisi, menghapus titik kanan atas bentuk menggunakan Direct Selection Tool (A), dan menerapkan Stroke putih dengan berat 1pt.
Langkah 9
Salin gambar yang telah dibuat pada langkah 4 menggunakan Command + C diikuti dengan Command + F. Keluarkan poin atas salinan menggunakan Direct Selection Tool (A), juga menghapus titik yang tepat.Gunakan Tambahkan Anchor Point Tool (+) untuk menambah satu titik seperti yang ditunjukkan di bawah ini, kemudian menggunakan alat Langsung Pemilihan (A) edit titik tombol atas seperti yang ditunjukkan.Sekarang gunakan Pen Tool (P) untuk menutup jalan seperti yang kami lakukan di langkah sebelumnya. Isi dengan warna R, = 121 G = 134, B = 158 dan mengurangi Opacity menjadi 70%.
Langkah 10
Salin bentuk terakhir yang Anda buat menggunakan Command + C diikuti dengan Command + F, flip secara horisontal, mengubah warna Isi ke putih dan mengurangi Opacity ke 50%.
Langkah 11
Salin gambar dari Langkah 4 sekali lagi menggunakan Command + C diikuti dengan Command + F. Sekarang pindahkan gambar keposisi paling depan. Objek> Atur> Bawa ke Depan.
Langkah 12
Untuk gambar yang sama pilih Direct Selection Tool (A) dan kali ini menghapus titik bawah bentuk dan isi dengan gradien linier seperti yang ditunjukkan.
Langkah 13
Buat persegi panjang dengan menggunakan Rectangle Tool (M) di atas semua bentuk lain dan posisi seperti yang ditunjukkan, kemudian mengisinya dengan gradien linier. Untuk melakukan hal ini, buka panel Gradient dan pilih Type: Linear. Anda perlu 3 slider warna Hentikan semua bersama-sama. Untuk yang pertama dari kiri ke kanan memilih warna R = 84, G = 110, B = 114, untuk yang kedua R = 12, G = 20, B = 39, untuk yang ketiga R = 21, G = 27, B = 48 dan mengurangi Opacity menjadi 75%.
Langkah 14
Salin bentuk dari Langkah 4 menggunakan Command + C diikuti dengan Command + F. Dan sekarang kita perlu untuk memindahkannya di atas semua bentuk lainnya. Untuk melakukan ini, pergi ke Object> Atur> Bawa ke Depan.
Langkah 15
Dengan bentuk kita hanya disalin masih dipilih, pilih Selection Tool (V), mengurangi ukuran bentuk dari kiri dan kanan dengan mengklik pada salah satu poin samping. Tekan dan tahan tombol Alt dan geser sebuah ke dalam sedikit. Kemudian pilih Direct Selection Tool (A), pilih 3 titik bawah bentuk dan slide beberapa piksel ke atas, dan mengisi dengan gradien linier.
Untuk melakukan hal ini, buka panel Gradient dan pilih Type: Linear. Anda perlu 3 slider warna Hentikan semua bersama-sama. Untuk yang pertama dari kiri ke kanan menerapkan warna R = 172, G = 220, B = 227, untuk yang kedua R = 166, G = 204, B = 226 dan untuk yang ketiga R = 160, G = 199, B = 231.
Langkah 16
Buat lain persegi panjang dengan menggunakan Rectangle Tool (M) sebagai satu ditunjukkan di bawah ini, kemudian mengisinya dengan Linear Gradient. Untuk melakukan hal ini, buka panel Gradient dan pilih Type: Linear. Anda perlu 3 slider warna Hentikan semua bersama-sama. Untuk yang pertama dari kiri ke kanan memilih warna R = 12, G = 20, B = 39, untuk yang kedua R = 84, G = 94, B = 114, untuk yang ketiga R = 21, G = 27, B 48 = dan geser 2 poin atas rectangle tool menggunakan Direct Selection Tool (A) sampai mereka bergabung dengan sudut-sudut persegi panjang sebelumnya dari Langkah 13.
Langkah 17
Buat bentuk seperti yang ditunjukkan di bawah ini menggunakan Polygon Tool dan Rectangle Tool. Pilih kedua bentuk, buka panel Pathfinder dan klik pada Add to Shape Area. Dengan cara ini Anda akan mendapatkan satu bentuk utuh.
Langkah 18
Sekarang pilih bentuk yang baru dibuat dan persegi panjang, buka panel Pathfinder dan klik Minus Front.
Langkah 19
Buat bentuk seperti yang ditunjukkan di bawah ini. Lepaskan dua titik atas pada sisi kiri, dan mengisi bentuk dengan gradien linier.
Langkah 20
Salin menggunakan Command + C diikuti dengan Command + F, flip secara horisontal dan mengisinya dengan gradien sedikit lebih gelap.
Langkah 21
Pilih Rectangle Tool (M) dan membuat persegi panjang. Dengan itu masih dipilih, pergi ke Effect> Stylize> Round Corner, set Radius ke 10px dan klik OK. Lalu pergi ke Object> Expand Appearance dan langsung setelah itu pergi ke Object> Envelope Distort> Buat Dengan Warp. Pada jendela baru yang terbuka Style pilih: Membusungkan, Bend: 50%, dan klik OK. Langsung setelah itu, pergi ke Objek> Perluas Penampilan dan isi dengan warna R = 53, G = 57, B = 90.
Langkah 22
Ambil Mesh Tool (U), klik pada beberapa tempat atas bentuk dan warna pilih untuk titik-titik yang berada di tengah R = 74, G = 149, B = 221. untuk titik-titik pada sisi kiri dan kanan pilih warna R = 43, G = 48, B = 75, dan posisi bentuknya seperti yang ditunjukkan.
Langkah 23
Buat bentuk lain dari yang sebelumnya dengan ukuran yang sama dan satu persegi panjang, yang akan mencakup separuh dari bentuk sebelumnya. Buka panel Pathfinder dan klik Minus Front.
Langkah 24
Sekarang salin bentuk terakhir dibuat menggunakan Command + C diikuti dengan Command + F. Hapus titik bawah bentuk menggunakan Direct Selection Tool (A) sehingga hanya dua titik puncak tetap. Pergi ke Window> Brush Perpustakaan> Artistik> Artistik Ink, pilih stroke tapered dan memilih warna putih dengan stroke Berat sebesar 0,25 pt.
Langkah 25
Buat persegi panjang dengan menggunakan Rectangle Tool (M), yang akan mewakili pedang pegangan dan mengisinya dengan Linear Gradient. Untuk melakukan hal ini, buka panel Gradient (Command + F9), lalu pilih Jenis: Linear.
Anda membutuhkan 3 slider warna Hentikan semua bersama-sama. Untuk yang pertama dari kiri ke kanan pilih warna hitam, untuk yang kedua R = 84 G = 78, B = 114, untuk yang ketiga R = 12, G = 20, B = 39 dan posisi di belakang semua bentuk lain dengan pergi ke Object> Atur> Kirim ke Kembali.
Langkah 26
Salin bentuk yang kita diterapkan warna dengan Perangkat Mesh untuk menggunakan Command + C diikuti dengan Command + F untuk menyisipkan di depan. Kurangi ukuran salinan dan posisi itu pada gagang top.
Langkah 27
Sekarang kita akan menghias pegangan sedikit dengan menambahkan sayap. Untuk melakukannya, buat persegi panjang dan pergi ke Object> Transform> Pindah, tergantung pada seberapa luas persegi panjang yang Anda buat, Anda menentukan lebar persegi panjang itu (persegi panjang saya buat adalah lebar 25px) dan pilih vertikal sebanyak Anda persegi panjang yang lebar, dan klik Salin. Ulangi tindakan ini lebih empat kali menggunakan Command + D.
Langkah 28
Pilih enam persegi panjang anda buat tadi dan pergi ke Object> Envelope Distort> Buat Dengan Warp.Pada jendela baru yang terbuka menerapkan pengaturan berikut: Gaya Arch, Bend 50%, Distortion, Horisontal pada 70%, Vertikal di -25%, dan klik OK.
Langsung setelah itu pergi ke Objek> Expand, memutar bentuk ke -90 derajat dan mengisinya dengan gradien linier. Untuk melakukan hal ini, buka panel Gradient dan pilih Jenis: Linear. Anda perlu 2 slider Stop warna. Untuk yang pertama menerapkan warna R = 12, G = 20, B = 39, dan untuk yang kedua R = 96, G = 91, B = 140.
Langkah 29
Salin sayap menggunakan Command + C diikuti dengan Command + F, matikan warna Isi dan menerapkan Stroke dengan warna acak dan Berat 1pt. Sekarang, masuklah ke Jalur Obyek>> Outline Stroke dan mengisi dengan gradien linier, dengan pergi ke Window> Swatch Perpustakaan> Gradien> Metal dan Gold pilih.
Langkah 30
Kelompok semua bentuk sayap dengan memilih mereka dan akan Objek> Grup (Command + G). Salin kelompok dengan sayap menggunakan Command + C diikuti dengan Command + F untuk menyisipkan di depan. Flip secara horisontal, putar sampai 90 derajat, dan mengurangi ukuran salinan itu sedikit.Sekarang pindahkan di belakang yang asli dengan menerapkan Object> Atur> Kirim ke Mundur.
Langkah 31
semakin besar dan bentuk yang lebih kecil dari sayap, kelompok mereka dengan pergi ke Object> Group dan mengirim mereka di balik semua bentuk lain dengan menerapkan Object> Atur> Kirim ke Kembali Pilih.Salin kelompok dengan sayap menggunakan Command + C diikuti dengan Command + F dan flip itu horizontal.
Pada akhirnya, Anda bisa menambahkan bayangan dan apa pun yang Anda memutuskan.
Final Image
Akhirnya...Baa Kee Kook. Ini adalah gambar pedang final setelah menambahkan sedikit darah dan latar belakang yang sederhana! Gimana.. puas ga?? Nanti saya carikan tutorial gambar lainnya. Moga semua pada enjoy... Bye.


































Komentar ini telah dihapus oleh pengarang.
BalasHapus